How To Create Your Own Instagram Linktree Using Squarespace
You can share multiple links on your Instagram account by connecting your own mobile-friendly landing page - without downloading or paying for other tools.
One of the challenging things about Instagram is that they don't allow you to post website links in captions AND they only allow you to post ONE link in your bio.
So how can you get around that one-link limit?
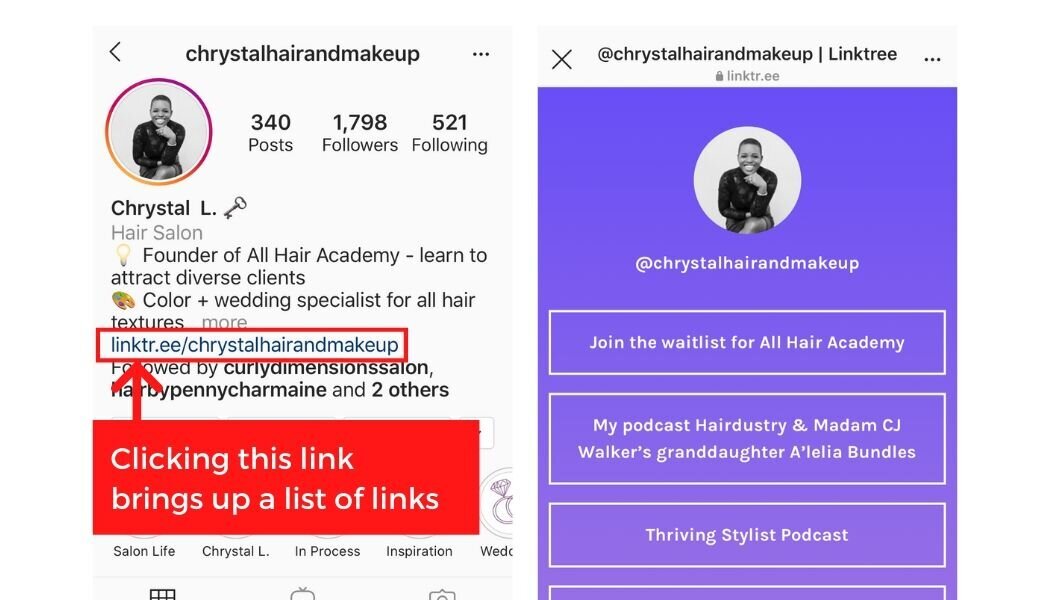
Many accounts use a tool like Linktree, which gives you a link that brings up a mobile-friendly web page listing every link you want to drive traffic to. From there, your audience can select a link to view the content.
That means you're not forced to choose which link to promote in your bio - you can promote multiple offers or freebies!
Clicking the Linktree link (left) opens the Linktree page (right) that contains multiple links
There are other alternatives to Linktree that offer free plans and other customization options and features (such as Contact In Bio).
However, in order to access more customizations, you'll often have to upgrade to a monthly paid subscription, or that tool simply doesn’t offer a specific feature you’re looking for.
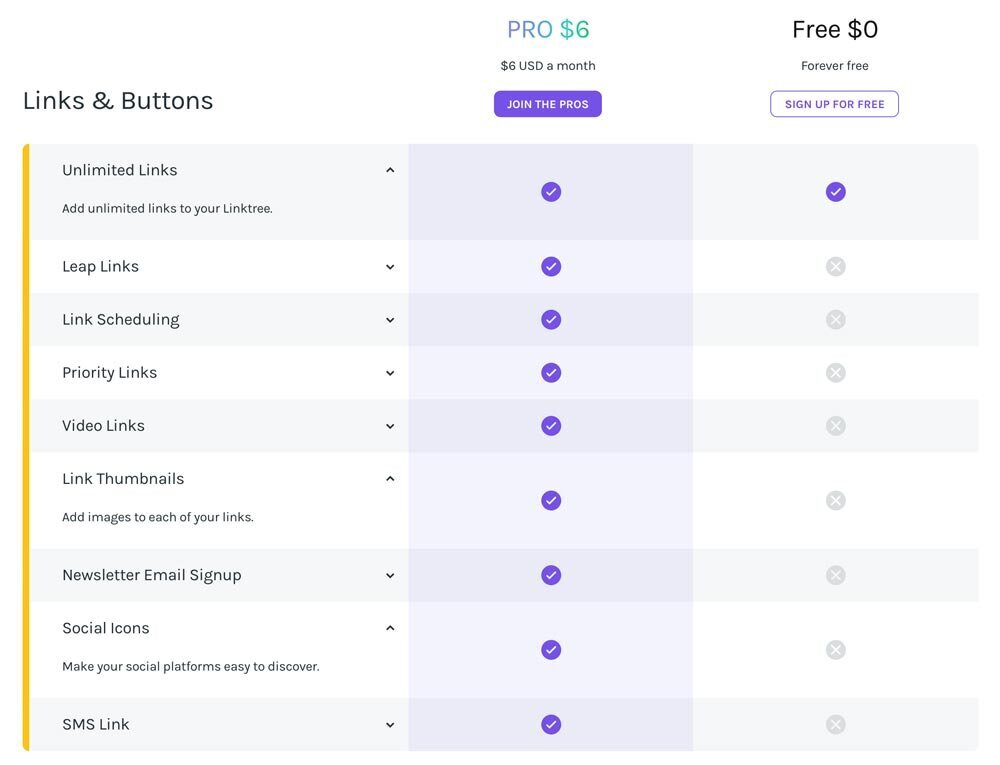
Here’s a screenshot from Linktree’s pricing page. Note all the features that are NOT included in the free plan:
Here’s other reasons why you should NOT rely on Linktree or similar tools:
It’s not on brand. You have to upgrade for certain customizations, like the ability to add icons or images to your links or change colors and fonts. And unless you have a paid plan, the Linktree logo will be visible at the bottom.
It’s showing someone else’s business in your profile. The format of every Linktree URL always starts with “linktr.ee/yourbusinessname.” You want visitors to be familiar with your actual website name so they can visit it again in the future.
Even if you’re willing to upgrade to a paid plan, you don’t know if they’ll increase prices in the future. By creating your own landing page, you’re not paying anything extra at all. You’ll be fully in control and not tied to another service.
Create your own Linktree-like landing page that gives you COMPLETE control and customization.
All you need to do is add a mobile-friendly landing page to your website that contains the content you want to promote. And because you have full control, you can add any type of content you want, including:
Links to freebies, products, and the latest blog articles
Videos
Image links or icon links
Newsletter Email Signup
Social media icons to other platforms you use
Bio and profile pic
Affiliate links
Any call-to-action you want to include
Appointment scheduler
The best part is you’ll be able to brand your landing page exactly how you want it instead of being forced to choose from a limited set of themes, colors, or backgrounds.
How to create your own Instagram landing page and connect it to your Instagram account
In this video, you’ll learn how to:
Create a simple Instagram landing page on your Squarespace website (with the header and footer hidden)
Customize the landing page with various links and content
Connect the landing page to your Instagram account
**While I used Squarespace, you can do the same thing on the website platform you’re using - whether it’s Wordpress, Wix, Showit, etc.
Below is the custom code I used to hide the header and footer on my landing page.
*** Depending on which Squarespace template you have, try Option 1 or Option 2.
Option 1
<style>
#header, #mobile.bar {
display: none;
}
#preFooter, #footer {
display:none;
}
</style>
Option 2
<style>
.header, .mobile.bar {
display: none;
}
.preFooter, .Footer {
display:none;
}
</style>